В курсе рассказывается об истории создания HTML5, возможностях, совместимости с другими стандартами, основных структурных элементах и их использовании в современных браузерах. Демонстрируются новые элементы разметки и атрибуты, улучшающие формы, элемент video и создание индивидуального видеоплеера, “холст”, API сокеты, кэширование приложения и хранилища данных на клиентских компьютерах. Дается введение в технологию многопоточного выполнения редактор кода html кода Web Workers и описываются основные возможности геолокации.
Выбираем конструктор веб-сайтов для открытия небольшого интернет-магазина
С помощью этих средств вы сможете создавать полноценные веб-сайты любого назначения, например интерактивные интернет-магазины или непрерывно обновляемые новостные порталы. Прочитав эту книгу, вы станете настоящим веб-мастером, готовым к работе над любыми проектами. Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Веб-дизайнеры, как начинающие, так и опытные, при помощи этой книги быстро научатся создавать красивые веб-страницы, которые молниеносно загружаются как на ПК, так и на мобильные устройства.
Самые продуктивные часы работы мозга
Вы научитесь разрабатывать приложения, которые одинаково хорошо работают как на огромных мониторах, так и на крошечных экранах. Программное обеспечение с открытым исходным кодом (бесплатное), что позволяет гибко настраивать его, менять внешний вид интерфейса, добавлять новые функции. Имеет минималистический интерфейс, который может понравится поклонникам Notepad++. Кроме того, возможна установка специальных пакетов для расширения функционала. Постоянно обновляется, поддерживается развитым сообществом разработчиков и пользователей.

сайтов с качественными, стоковыми видео футажами для сайта и не только
CodePen – одно из крупнейших онлайн-сообществ по программированию. Бесплатный онлайн-инструмент для создания кода позволяет пользователям обмениваться и тестировать фрагменты кода HTML, CSS и JavaScript. Текстовый редактор CodePen выглядит великолепно, подсвечивает синтаксический код многими цветами.
A/B тестирование и инструменты роста
Bluefish поддерживает собственную систему плагинов, с которой вы можете добавлять в редактор различные функции, такие как работа со стилями, минимизация CSS, подсветка синтаксиса для разных языков программирования. Сборка проектов позволяет сгруппировать файлы и папки, относящиеся к конкретному проекту, чтобы работать с ними было удобнее. Кроме того, она позволяет выполнять операции с целым проектом, такие как поиск и замена текста, компиляция программы, тестирование.
Приложение имеет графический интерфейс и пользовательский интерфейс командной строки и привязки клавиш. Существует также множество расширений, созданных сообществом, которые добавляют функциональность. Поскольку Spacemacs является открытым исходным кодом, его можно загрузить бесплатно. BlueGriffon — это бесплатный HTML-редактор с визуализацией для веб-разработки с поддержкой HTML, CSS, JavaScript и других языков программирования и разметки. CoffeeCup HTML Editor — это удобный HTML-редактор со встроенными инструментами для создания, проверки и публикации веб-страниц. Эта программа для HTML-редактирования поддерживает CSS, JavaScript и другие языки программирования и разметки.
Любые форматы, сохраненные в этих приложениях, можно открывать в FreeOffice, не опасаясь потерять форматирование. Более того, приложение позволяет сохранять файлы в PDF и ePub. А вот возможности для командной работы с документами по Сети не предусмотрены. Набор веб-приложений для офиса Google идеально подходит для совместной работы в команде. Проект разработан с учетом возможности совместного редактирования документов в режиме реального времени, но даже для индивидуальных пользователей может являться отличной альтернативой продукции Microsoft.
Легкий и доступный стиль изложения поможет новичкам как можно быстрее приступить к созданию собственных программ. Тем не менее, веб-приложения не предоставляют возможности работы офлайн и лишены некоторых функций, таких как сводные таблицы, редактор баз данных и поддержка форматов RTF, HTML и других. Созданные документы автоматически сохраняются в облачном хранилище MS OneDrive. Данный курс уроков по языку программирования PHP рекомендуется для начинающих и новичков, тех, кто только начинает изучать PHP для программирования серверной части веб-сайта (backend).

В качестве дополнительного инструментария я использую раcширение Web Developer. В принципе связки «Инспектор элементов» и «Web Developer» достаточно для подавляющего большинства задач вебмастера. Достаточно быстрый и функциональный редактор от компании Microsoft. Возможности Visual Studio Code способны удовлетворить как начинающего, так и профессионального программиста. Расширить функционал можно при помощи дополнительных плагинов. В RawTherapee можно тонко настроить каждую деталь фотографии, корректировать резкость, цветовой баланс, устранять шумы, а также регулировать экспозицию, баланс белого, кривые и множество других параметров.
- Удобный текстовый редактор для правки кода, поиска, создания HTML тегов, поддерживает практически все языки программирования.
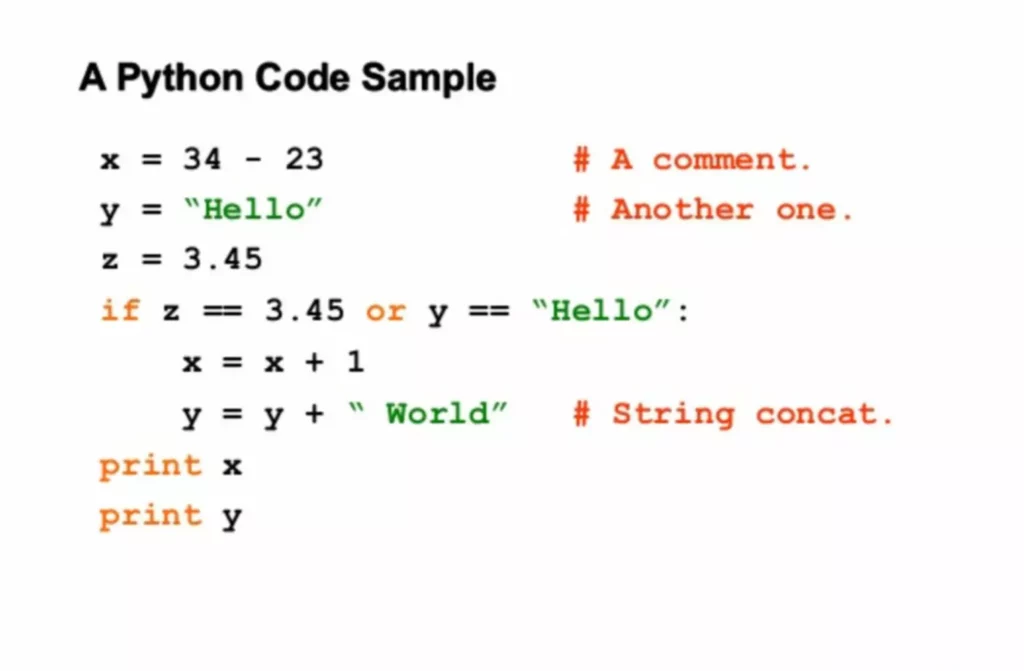
- Jupyter — это интерактивная среда для разработки, предназначенная в первую очередь для работы с языками программирования, такими как Python и R.
- При этом всегда хочется автоматизировать рутинные процессы и получить как можно больше возможностей «из коробки».
- Для того, чтобы использовать онлайн конструктор сайтов не нужно устанавливать на свой компьютер или сервер сторонний софт.
- Это простой, бесплатный редактор исходного кода, который наиболее часто используют для веб-разработки.
- Шаблоны дополняются с помощью виджетов и функциональных готовых блоков.
Причем настройка таких расширений происходит для каждой страницы в отдельности. Кроме того, что вы можете определить количество и расположение модулей для страницы, можно выбрать специальный шаблон для их вывода. Звучит не так уж просто, как обещало название конструктора.
Необычный конструктор по сравнению с теми, что мы уже успели рассмотреть. Это бесплатное офлайн-приложение для Windows и MacOS, а также Android. Это удобно для работы без подключения к интернету, но требует отдельных затрат на хороший хостинг. После установки приложения вы сможете создать сайт в визуальном редакторе с функцией «drag-and-drop». Структуру сайта можно формировать с помощью функциональных модулей.
Особенно порадовала последняя 10-я версия, где обновился «Инспектор элементов» (в меню Веб-разработка). Pinta – это легкий редактор с открытым исходным кодом, который вдохновлен Paint.NET. В отличие от последнего, Pinta доступен на всех популярных платформах и обеспечивает возможности для создания и редактирования растровых изображений.
Кроме того, в разделе Книги вы можете просмотреть подборку учебной литературы, учебники и пособия для веб-разработчиков, в т.ч. Книги изложены для ознакомления в формате pdf, их можно скачать или читать онлайн непосредственно с Google-диска бесплатно. Все права на книги принадлежат их авторам и не могут быть использованы для коммерческих целей никем, кроме самих авторов. Кроссплатформенное приложение, ориентированное в первую очередь для работы с HTML, CSS, JavaScript. Распространяется полностью бесплатно (развивается компанией Adobe Systems с лицензией MIT License). Простой и достаточно функциональный редактор кода, который подойдет нетребовательным пользователям как альтернатива Notepad++.